در این مقاله از سایت سئو کیورد در زمینه پشتیبانی برای وردپرس مقاله جدیدی را از سایت مرجع پشتیبانی وردپرس آماده کرده ایم. امیدواریم از این مقاله لذت کافی ببرید.
طراحی، نوشتن و ویرایش محتوای جدید برای وب سایت شما می تواند کار زیادی را ببرد. در این فرآیند، ممکن است متوجه نشوید که با حرکت غیر ضروری دست خود به سمت و سوی ماوس، زمان را تلف می کنید. با بهینه سازی روش استفاده از رایانه خود، احتمالاً آنقدر که دوست دارید کارآمد نخواهید بود.
میانبرهای صفحه کلید وردپرس برای صرفه جویی در زمان
خوشبختانه وردپرس از میانبرهای صفحه کلید بسیاری پشتیبانی می کند. اینها ترکیبات کلیدی خاصی هستند که بسیاری از کارهای اساسی را ساده می کنند.
با یادگیری این میانبرها می توانید متن را ویرایش کنید، قالب بندی را تنظیم کنید و حتی نظرات را با سرعت بیشتری ویرایش کنید. در ادامه با 99 میانبر صفحه کلید وردپرس برای صرفه جویی در زمان آشنا میشود.
در این پست، در مورد اینکه چرا ممکن است از میانبرهای صفحه کلید وردپرس استفاده کنید، بحث خواهیم کرد. در مرحله بعد، ما برخی از بهترین راهها را برای بهبود کارایی در گردش کار فهرست میکنیم.
استفاده از میانبرهای صفحه کلید وردپرس
چه مبتدی یا یک طراح سایت حرفه ای باشید، کار در داشبورد وردپرس می تواند زمان بر باشد. پس از نوشتن پست های وبلاگ یا طراحی صفحات جدید، ممکن است زمان زیادی برای انجام کارهای مهم دیگر نداشته باشید.
برای کمک به بهره وری بیشتر در گردش کار خود، می توانید از میانبرهای صفحه کلید استفاده کنید. در اصل، این شامل استفاده از ترکیب کلیدها برای انجام سریع اقدامات خاص است.
با میانبرهای صفحه کلید، می توانید از حرکت دادن دستان خود به جلو و عقب از ماوس جلوگیری کنید. از طرف دیگر، می توانید به سادگی دستان خود را روی صفحه کلید قرار دهید.
برای مثال می توانید از فایل ها استفاده کنید Ctrl + Shift + D در ویرایشگر قالب این ترکیب به سرعت و به راحتی یک بلوک را کپی می کند:

ممکن است فکر کنید که یادگیری میانبرهای جدید می تواند اتلاف وقت باشد. با این حال، در نهایت می تواند به شما کمک کند محتوای بیشتری را در زمان کمتری منتشر کنید.
بهترین میانبرهای صفحه کلید وردپرس
با گزینه های زیادی که می توانید انتخاب کنید، ممکن است به راحتی غرق شوید. با این حال، شما به سادگی می توانید چند مورد را انتخاب کنید که به بهترین وجه با وظایفی که روی آن کار می کنید مطابقت دارند.
میانبرهای صفحه کلید وردپرس برای ویرایش
یکی از مهم ترین قسمت های داشبورد وردپرس شما ویرایشگر پست یا صفحه است. خوشبختانه وردپرس از چند میانبر صفحه کلید برای فرآیند ویرایش پشتیبانی می کند.
چه از ویرایشگر کلاسیک قدیمی و چه از ویرایشگر بلوک استفاده کنید، می توانید از این میانبرها برای بهبود کارایی خود استفاده کنید.
به خاطر داشته باشید که ترکیب دکمه های شما بسته به سیستم عامل کامپیوتر شما متفاوت خواهد بود. برای کاربران مک، دستور (⌘) + حرف ” را وارد می کنید، در حالی که ویندوز و لینوکس از “Ctrl + حرف” استفاده می کنند.
در اینجا چند میانبر ویرایش برای کاربران مک آورده شده است:
- Command (⌘) + c = کپی یا Copy
- Command (⌘) + V = چسباندن یا Paste
- Command (⌘) + A = همه را انتخاب کنید یا Select all
- Command (⌘) + X = بریدن یا Cut
- Command (⌘) + Z = بازگشت یا Undo
- Command (⌘) + Y = تکرار یا Redo
- Command (⌘) + b = پررنگ یا Bold
- Command (⌘) + I = ایتالیک یا Italic
- Command (⌘) + U = زیر خط یا Underline
- Command (⌘) + K = درج/ویرایش لینک یا Insert/edit link
- Ctrl + Option (alt ⌥) + L = تراز چپ یا Align left
- Ctrl + Option (alt ⌥) + M = درج تصویر یا Insert image
- Ctrl + Option (alt ⌥) + O = فهرست یا List
اگر می خواهید این کارها را با رایانه شخصی ویندوز انجام دهید، میانبرهایی که می توانید استفاده کنید در اینجا آمده است:
- Ctrl+C = کپی
- Ctrl + V = درج
- Ctrl + A = همه را انتخاب کنید
- Ctrl + X = بریدن
- Ctrl + Z = عقب نشینی
- Ctrl + Y = دوباره
- Ctrl + B = پررنگ
- Ctrl + I = ایتالیک
- Ctrl+U = زیر خط
- Ctrl + K = درج/ویرایش لینک
- Alt + Shift (⇧) + L = تراز چپ
- Alt + Shift (⇧) + M = درج تصویر
- Alt + Shift (⇧) + O = فهرست
با استفاده از هر یک از این میانبرها، می توانید مهارت های ویرایش خود را بهبود بخشید و کارآمدتر شوید:

اگرچه برخی از بهترین میانبرهای ویرایش را فهرست کرده ایم، اما به هیچ وجه تنها آنها نیستند.
میانبرهای صفحه کلید وردپرس برای مدیریت نظرات
در حالی که می توانید از میانبرهای صفحه کلید برای مدیریت نظرات استفاده کنید، این ویژگی به طور خودکار در تنظیمات پیش فرض وردپرس فعال نمی شود.
بنابراین، شما باید به کاربران > نمایه و کادر کناری را علامت بزنید میانبرهای صفحه کلید را برای تعدیل نظرات فعال کنید:

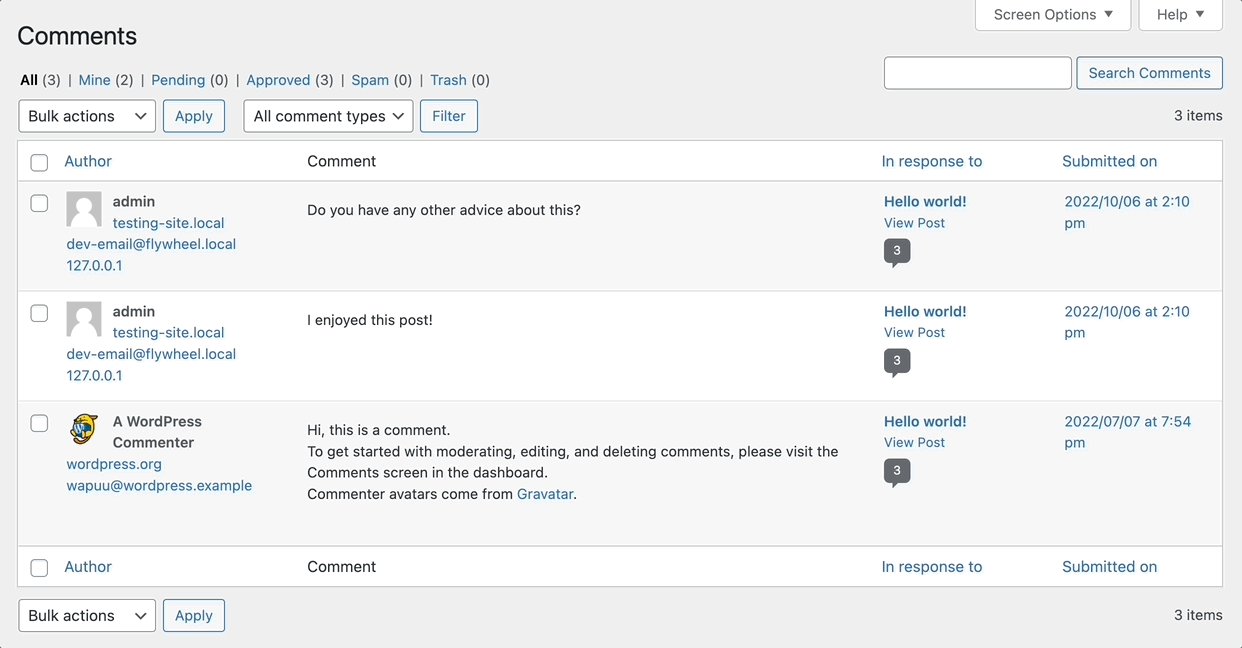
پس از به روز رسانی این تنظیمات پروفایل، می توانید مراجعه کنید نظرات صفحه در اینجا می توانید برای انتخاب اولین نظر j یا کلیک کنید
در اینجا نحوه عبور از نظرات خود آورده شده است:
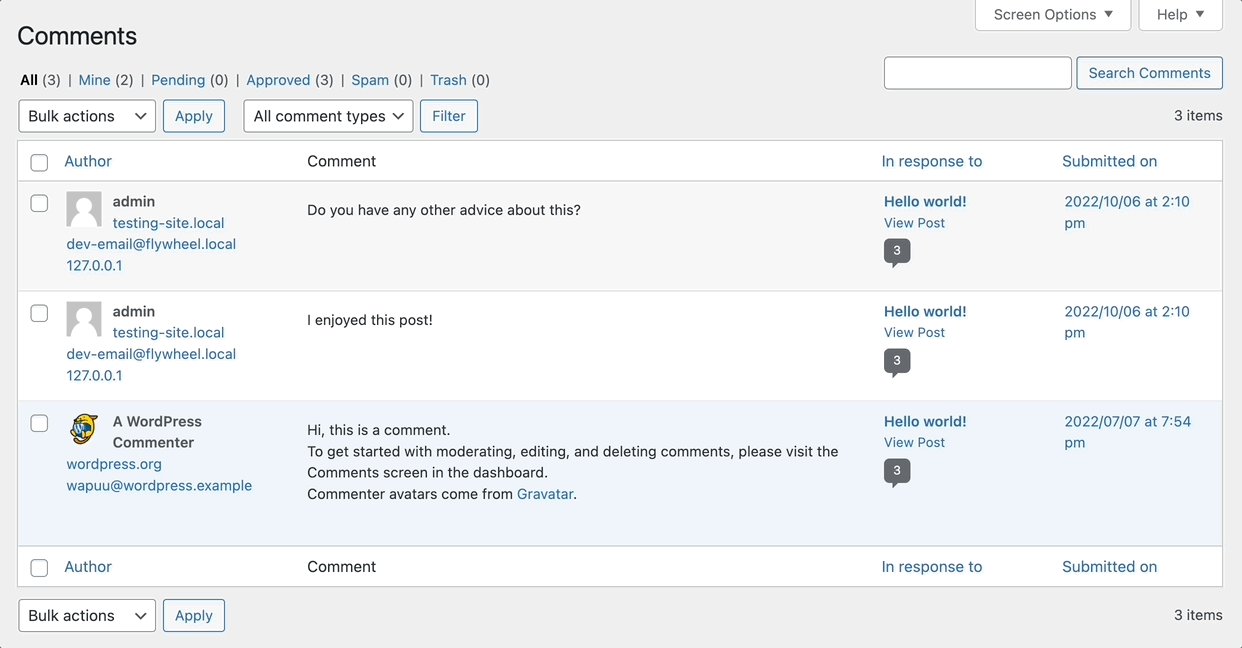
- j = انتخاب را به پایین منتقل کنید
- K = انتقال انتخاب به بالا
- x = یک علامت چک به توضیح اضافه کنید
اگر نیاز به انجام اقدامات خاصی دارید، در اینجا چند میانبر بازخورد اضافی وجود دارد:
- A = یک نظر را تایید کنید
- S = علامت گذاری به عنوان هرزنامه
- D = به سطل زباله منتقل شد
- Z = بازیابی نظر از سطل زباله
- U = عدم تایید نظر
- R = پاسخ به نظر
- Q = ویرایش سریع
- E = صفحه ویرایش نظرات را باز کنید
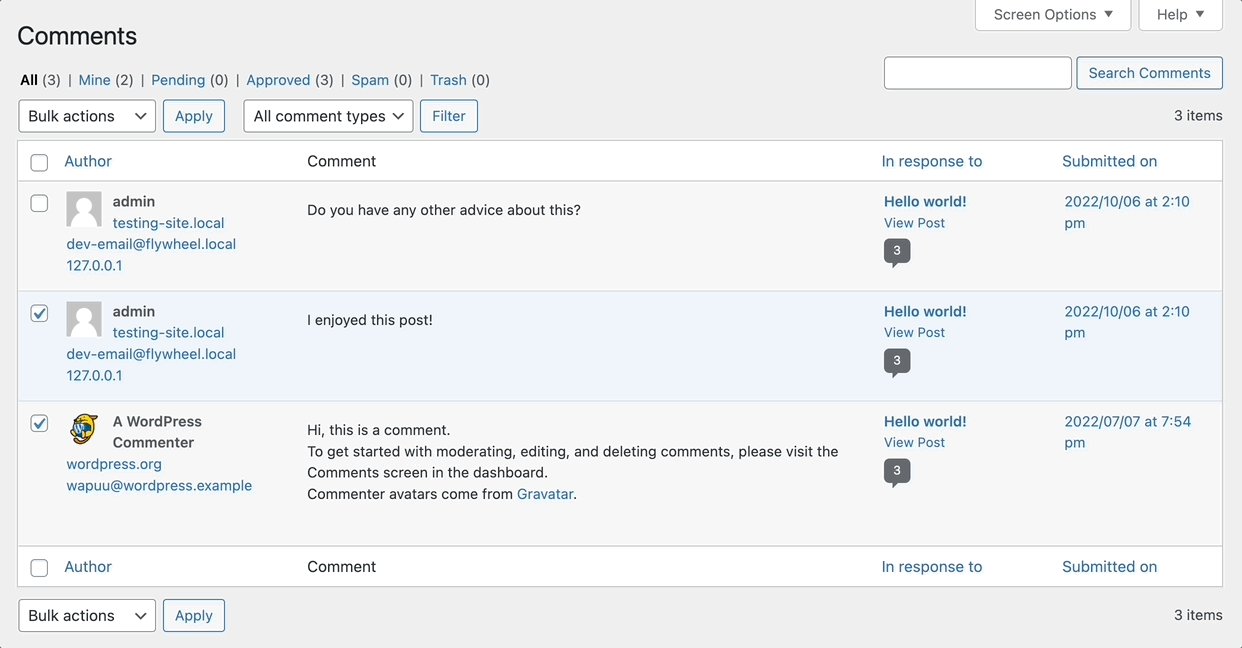
پس از انتخاب چندین نظر، می توانید از میانبرهای صفحه کلید برای اقدامات انبوه استفاده کنید:
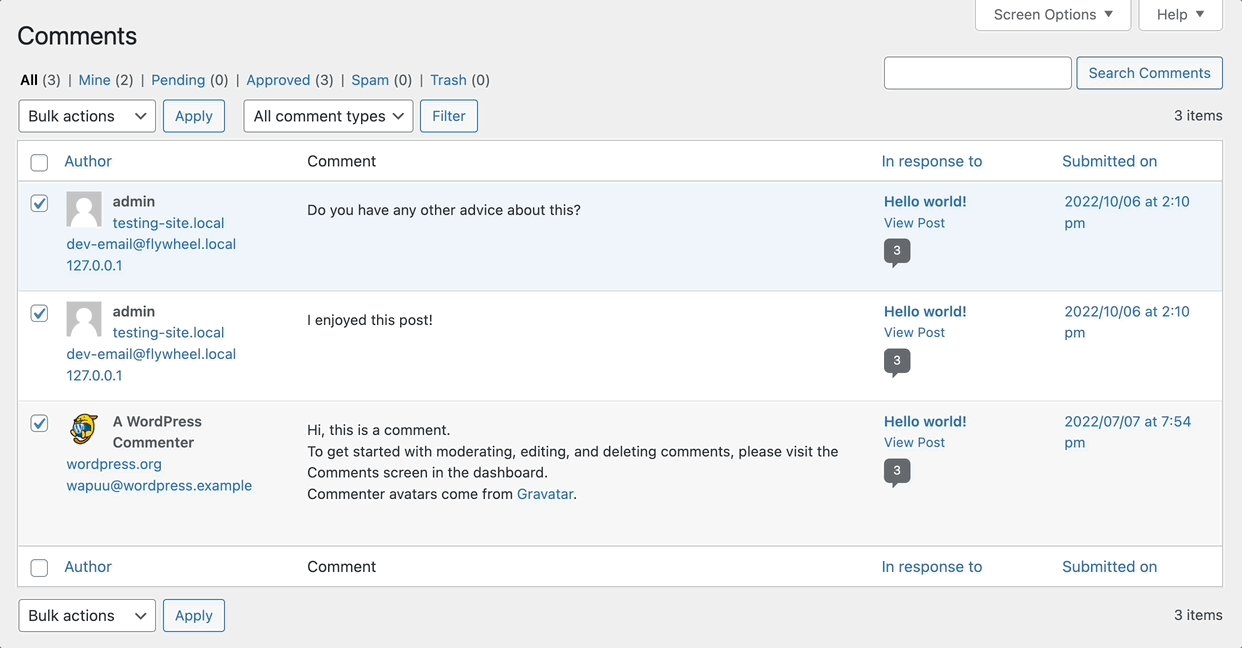
- Shift + X = علامت چک را برای همه نظرات اضافه یا حذف کنید
- Shift + a = نظرات انتخاب شده را تایید کنید
- Shift + S = نظرات انتخاب شده را به عنوان هرزنامه علامت گذاری کنید
- Shift + d = نظرات انتخاب شده را حذف کنید
- Shift + U = نظرات انتخاب شده را رد کنید
- Shift + T = نظرات انتخاب شده را به سطل زباله منتقل کنید
- Shift + Z = نظرات انتخاب شده را از سطل زباله بازیابی کنید
در اینجا نحوه عملکرد برخی از این میانبرها آمده است:

با یادگیری این میانبرهای ساده می توانید به راحتی قسمت نظرات وب سایت خود را مدیریت کنید. این می تواند برای سایت هایی با مخاطبان زیاد مفید باشد زیرا شما باید تعداد زیادی پاسخ را انتخاب کنید.
میانبرهای صفحه کلید وردپرس برای ویرایشگر تم
وردپرس همچنان از میانبرهای صفحه کلید برای ویرایشگر کلاسیک خود پشتیبانی می کند، اما احتمالاً به ویرایشگر بلوک ارتقا داده اید.
این ابزار که با نام گوتنبرگ شناخته میشود، به شما امکان میدهد با استفاده از بلوکهای محتوای مملو از ویژگیها، پستها و صفحات ایجاد کنید. با این آخرین به روز رسانی، وردپرس میانبرهای صفحه کلید جدیدی نیز ایجاد می کند.
میانبرهای صفحه کلید جهانی وردپرس
توجه به این نکته مهم است که بسیاری از میانبرهای صفحه کلید که قبلا ذکر شد همچنان در Block Editor کار می کنند. با این حال، می توانید میانبرهای خود گوتنبرگ را یاد بگیرید تا به راحتی در رابط ویرایش جدید پیمایش کنید.
برای سهولت این فرآیند یادگیری، وردپرس فهرستی از این میانبرها را در ویرایشگر بلاک قرار داده است. هنگامی که یک پست یا صفحه جدید اضافه کردید، روی نماد سه نقطه ضربه بزنید و انتخاب کنید میانبرهای صفحه کلید:

این یک پنجره بازشو با تمام میانبرهای Block Editor برای سیستم عامل شما نمایش می دهد. می توانید در هر زمان به آنها مراجعه کنید:

بیایید به سراغ گزینه های کلی گوتنبرگ برویم. اگر کاربر ویندوز هستید، در اینجا چند میانبر کلی وجود دارد که می توانید از آنها استفاده کنید:
- Ctrl + Shift + Alt + M = بین ویرایشگرهای کلاسیک و بلوک سوئیچ کنید
- Ctrl + Shift + Alt + F = حالت تمام صفحه را تغییر دهید
- Shift + Alt + O. = نمای لیست بلوک را باز کنید
- Ctrl+Shift+، = نمایش یا پنهان کردن نوار کناری تنظیمات
- Ctrl + ` + Shift + Alt + N = به قسمت بعدی ویرایشگر بروید
- Ctrl + Shift + ` یا Shift + Alt + P = به قسمت قبلی ویرایشگر بروید
- Alt + F10 = به نزدیکترین نوار ابزار بروید
- Ctrl + S = ذخیره تغییرات
- Ctrl + Z = برگشت به عقب یا همان لغو تغییرات
- Ctrl + Shift + Z = لغو مجدد (لغو تغییرات رو برای شما لغو میکنه)
در اینجا نسخه های مک این میانبرهای گوتنبرگ آمده است:
- ⇧ + ⌥ + ⌘ + m = بین ویرایشگرهای کلاسیک و بلوک سوئیچ کنید
- ⇧ + ⌥ + ⌘ + F. = حالت تمام صفحه را تغییر دهید
- ⌃ + ⌥ + O = نمای لیست بلوک را باز کنید
- ⇧ + ⌘ +، = نمایش یا پنهان کردن نوار کناری تنظیمات
- ⌃ + ` یا ⌃ + ⌥ + N = به قسمت بعدی ویرایشگر بروید
- ⌃ + ⇧ + ` یا ⌃ + ⌥ + P. = به قسمت قبلی ویرایشگر بروید
- ⌥ + F10 = به نزدیکترین نوار ابزار بروید
- ⌘ + S = ذخیره تغییرات
- ⌘ + Z = لغو تغییرات
- ⇧ + ⌘ + Z = لغو مجدد
به عنوان مثال، ما از چند میانبر عمومی برای باز کردن نوار کناری، لغو تغییرات و ذخیره یک مقاله پیش نویس استفاده کردیم:

همانطور که می بینید، میانبرهای صفحه کلید اگر به درستی از آنها استفاده کنید، می توانند روند کار شما را سرعت بخشند!
میانبرهای صفحه کلید وردپرس برای انتخاب
در ویرایشگر بلوک، می توانید از میانبرها برای انتخاب متن یا بلوک های خاص نیز استفاده کنید. به این ترتیب، لازم نیست از ترک پد یا ماوس خود برای برجسته کردن محتوای مناسب استفاده کنید.
با ویندوز یا لینوکس، می توانید از میانبرهای انتخاب زیر استفاده کنید:
- Ctrl + A = تمام متن یا بلوک ها را انتخاب کنید
- Escape = پاک کردن انتخاب
- Double escape = بلوک های انتخاب شده را لغو انتخاب کنید
در عوض، کاربران مک این گزینه ها را خواهند داشت:
- ⌘ + a = تمام متن یا بلوک ها را انتخاب کنید
- Escape = پاک کردن انتخاب
این میانبرها ممکن است مفیدترین به نظر نرسند، اما می توانند نقش مهمی در فرآیند ویرایش داشته باشند. بدون نیاز به برداشتن دست از روی صفحه کلید، می توانید متن را انتخاب کنید، سپس آن را حذف کنید یا قالب بندی آن را تغییر دهید:

هنگامی که این میانبرهای انتخابی ساده را حفظ کردید، می توانید شروع به یادگیری موارد پیچیده تر کنید!
میانبرهای صفحه کلید وردپرس برای مدیریت بلوک ها
در مرحله بعد، اجازه دهید چند روش مختلف برای مدیریت بلوک ها با استفاده از میانبرهای صفحه کلید بحث کنیم. اینها به شما این امکان را می دهند که به راحتی بلوک ها را کپی کنید، آنها را جابجا کنید یا آنها را به طور کامل حذف کنید.
در اینجا تمام میانبرهای بلوک برای ویندوز آمده است:
- Ctrl + Shift + D = تکرار بلوک انتخابی
- Double escape = بلوک های انتخاب شده را لغو انتخاب کنید
- Shift + Alt + Z = بلوک های انتخاب شده را حذف کنید
- Ctrl + Alt + T = یک بلوک جدید قبل از بلوک مشخص شده درج کنید
- Ctrl + Alt + Y. = یک بلوک جدید بعد از بلوک مشخص شده درج کنید
- Del/backspace = حذف چندین بلوک انتخاب شده
- Ctrl + Shift + Alt + T. = بلوک انتخاب شده را به بالا منتقل کنید
- Ctrl + Shift + Alt + Y. = بلوک انتخاب شده را به پایین حرکت دهید
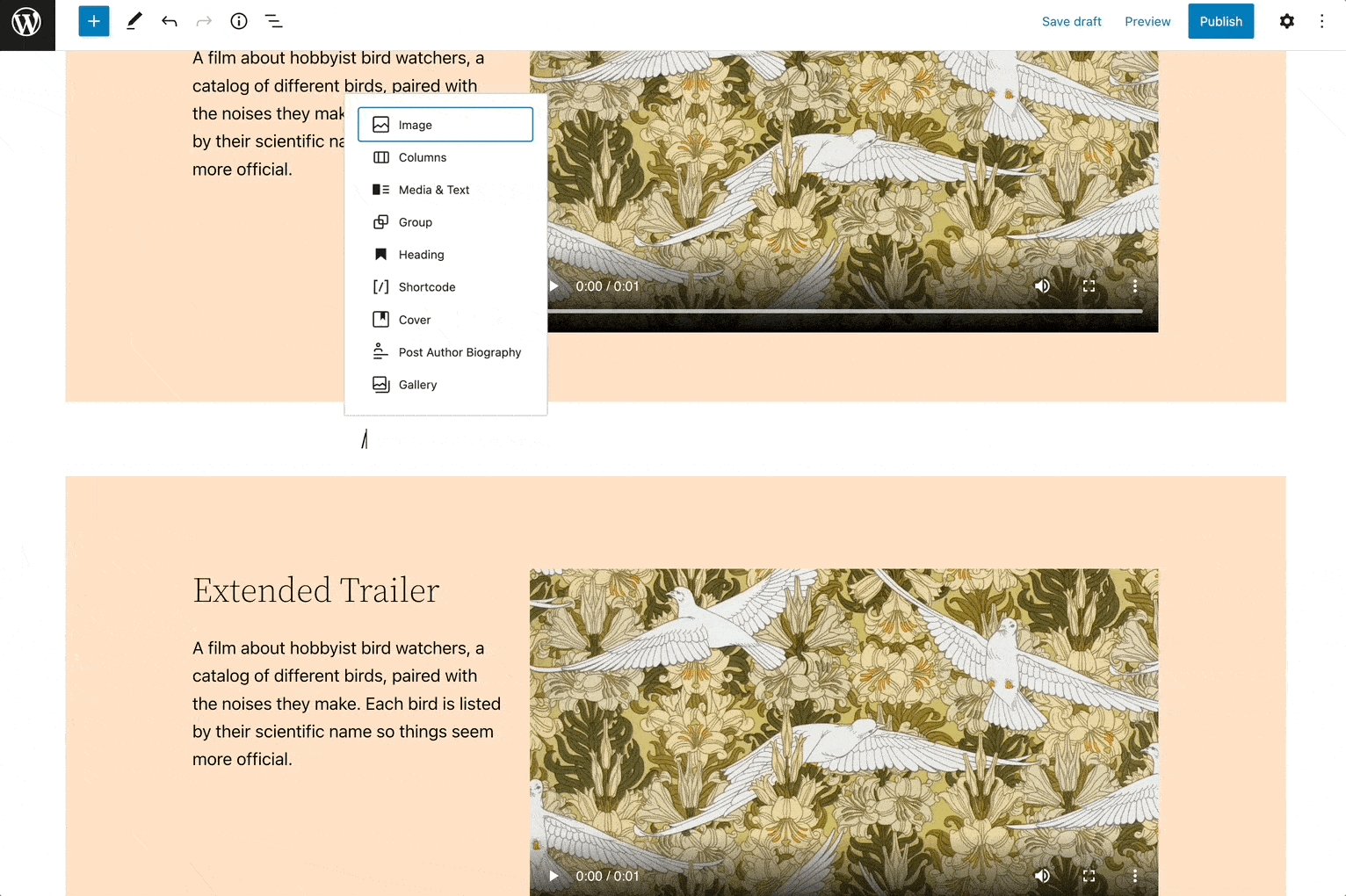
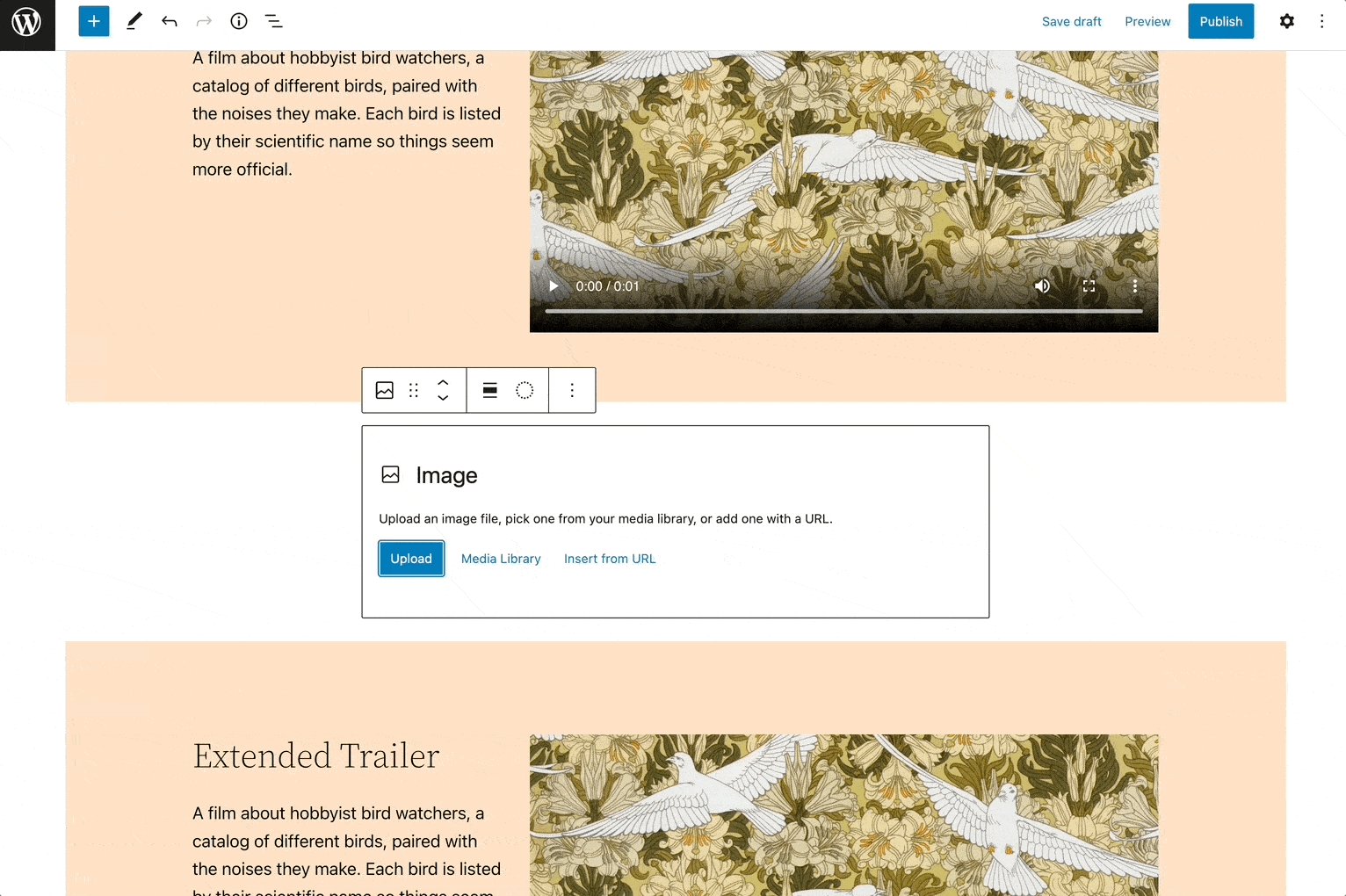
- / = بعد از اضافه کردن یک پاراگراف جدید، نوع بلوک را تغییر دهید
برای کاربران مک، این چیزی است که به جای آن استفاده خواهید کرد:
- ⇧ + ⌘ + D = تکرار بلوک انتخابی
- Double escape = تیک بلوک های انتخاب شده را بردارید
- ⌃ + ⌥ + Z = بلوک های انتخاب شده را حذف کنید
- ⌥ + ⌘ + T = یک بلوک جدید قبل از بلوک انتخاب شده درج کنید
- ⌥ + ⌘ + Y = یک بلوک جدید بعد از بلوک مشخص شده درج کنید
- Del/backspace = حذف چندین بلوک انتخاب شده
- ⇧ + ⌥ + ⌘ + T = بلوک انتخاب شده را به بالا منتقل کنید
- ⇧ + ⌥ + ⌘ + Y = بلوک انتخاب شده را به پایین حرکت دهید
- / = بعد از اضافه کردن یک پاراگراف جدید، نوع بلوک را تغییر دهید
این میانبرها ممکن است پیچیده به نظر برسند، اما به مرور زمان تبدیل به حافظه عضلانی خواهند شد. در پایان، شما قادر خواهید بود بلوک ها را خیلی سریع ویرایش کنید:

اگر پیش از یافتن بلوکهای مناسب، از اینکه باید در تمام بلوکهای موجود اسکرول کنید، ناامید شدید، باید از میانبرهای صفحه کلید استفاده کنید. اینها می توانند به شما کمک کنند بدون از دست دادن زمان ارزشمند، طراحی مناسب را اضافه کنید!
میانبرهای صفحه کلید وردپرس برای ویرایش قالب بندی متن
همچنین می توانید از میانبرهای صفحه کلید برای ویرایش متن استفاده کنید. به عنوان مثال، می توانید برخی کلمات را پررنگ، مورب یا زیر آنها خط بکشید. همچنین می توانید از آنها برای افزودن یا حذف پیوندها استفاده کنید.
در اینجا تمام میانبرهای قالب بندی متن برای کاربران ویندوز آمده است:
- Ctrl + B = متن پررنگ
- Ctrl + I = متن ایتالیک
- Ctrl+U = زیر متن خط بکش
- Ctrl + K = تبدیل متن به لینک
- [[= افزودن لینک
- Ctrl + Shift + K. = حذف لینک
اگر مک دارید، باید از میانبرهای صفحه کلید زیر استفاده کنید:
- ⌘ + ب = متن پررنگ
- ⌘ + من = متن ایتالیک
- ⌘ + ش = زیر متن خط بکش
- ⌘ + k = تبدیل متن به لینک
- [[ = افزودن لینک
- ⇧ + ⌘ + K. = حذف لینک
برای استفاده از این میانبرها، فقط باید مقداری متن را انتخاب کنید. سپس، می توانید تنظیمات خود را انجام دهید:

اگرچه در واقع سبک دادن به متن در وردپرس بسیار آسان است، اما یادگیری این میانبرهای صفحه کلید می تواند گردش کار شما را سرعت بخشد!





بدون دیدگاه